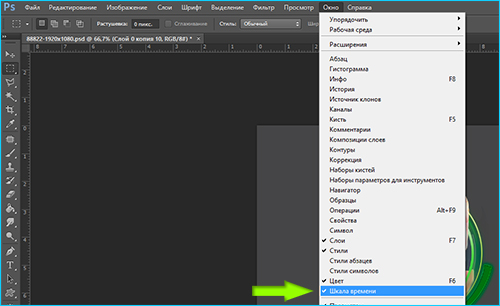
В первую очередь, для работы с готовой аватаркой, нам понадобится открыть необходимую панель, благодаря которой и будет создаваться анимация. Шкала времени представляет собой место, на котором визуально отображены каждые ваши кадры и сама по себе имеет в вооружении лишь несколько свойств и настроек.

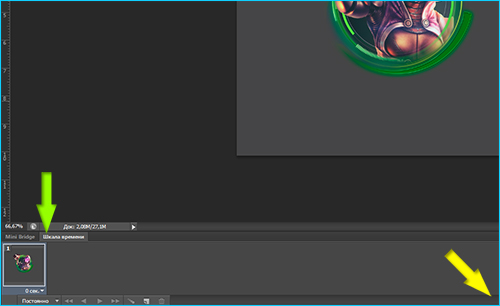
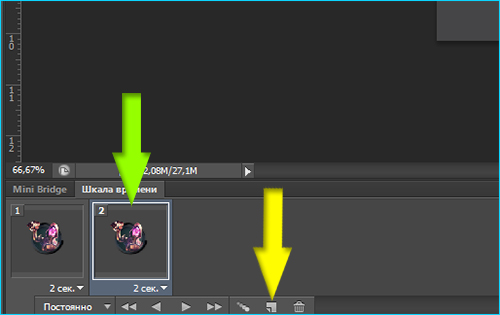
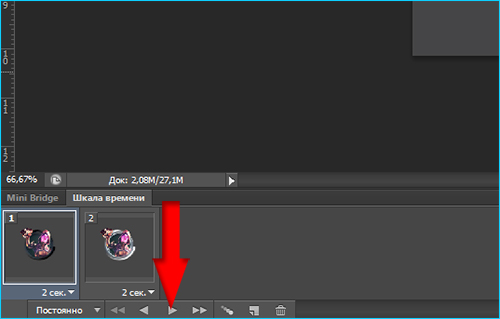
Я не так давно переустанавливал шиндус, и пришлось то же самое сделать с фотошопом. Старой версии не было и пришлось столкнуться с чем-то новеньким или стареньким, поди, разберись. К чему это я все веду. В этой версии, некоторые свойства и настройки находятся в совершенно других местах. Помню, что когда на старом фотошопе выбирал панель анимации, то изначально выскакивала не покадровая шкала анимации, а другая, с которой, честно скажу, я не связывался. Чтобы переключиться на нужную нам шкалу, необходимо было нажимать на кнопочку в нижнем правом углу, которой в новой версии нет, и запускается сразу шкала для покадровой анимации. В случае если у вас какие-то проблемы возникнут, зеленая стрелочка укажет на то, как должна выглядеть нужная нам панель, а желтая, покажет, в какой стороне искать переключатель, если что-то пойдет не так.

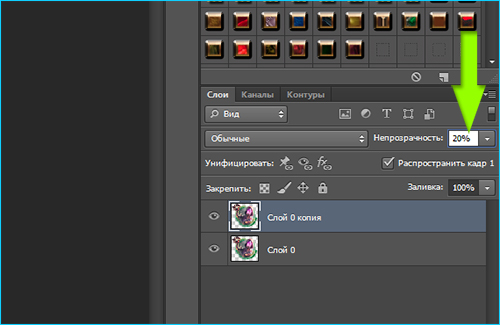
Для начала работы необходимо так же определиться с тем, на какую часть аватарки будут применяться различные эффекты, которые позволят в итоге создать анимацию. В данном случае я выбрал рамку, так как у меня остался файл, где вся аватарка разнесена на несколько слоев. Если бы у меня остался только единый файл, я бы сделал дубликат этой картинки, поставил дубликату прозрачность на 20 (чтобы было еле заметно) и проделал всю ту же операцию, о которой будет сказано дальше.

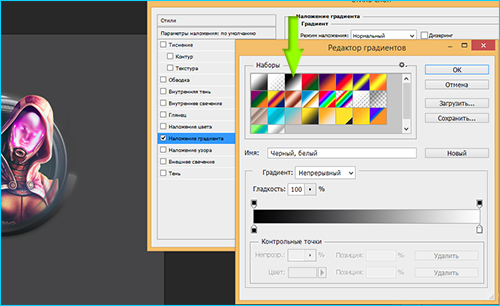
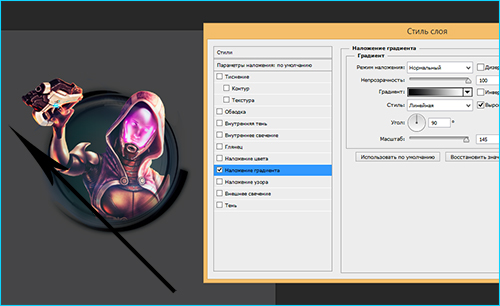
Самый удобный вариант для создания анимации - использование градиента. Вы ведь замечали, как интересно переливается картинка различными цветами, когда выбираешь любой градиент и, не выходя из настроек градиента, начинаешь водить мышкой по изображению? - Если нет, то стоит попробовать. Именно такой эффект блика или что-то на него похожее, мы и будем делать. В процессе вы так же поймете, что с подобным подходом можно делать анимацию с любыми подручными средствами, а не только с градиентом. Переходя в настройки рамки, выбираем нужный нам градиент. Я решил взять стандартный ч/б, на примере которого, будет отчетливо видна анимация.

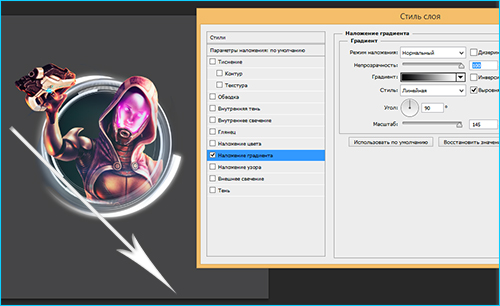
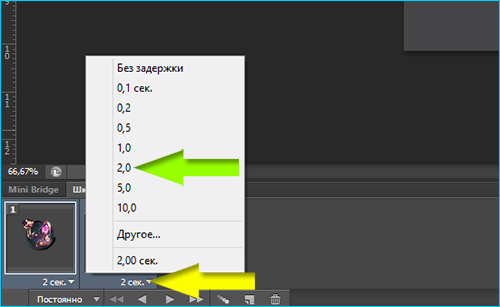
Хорошо. Чтобы просто посмотреть на результат и принцип работы, для начала, прибегнем к краткому примеру. Настраиваем первый кадр: ничего лишнего не трогая, идем в настройки градиента и нашей рамки и перетаскиваем градиент так, чтобы был виден только черный цвет. Дальше, смотрим на панель шкалы и создаем новый кадр нажатием на кнопку, на которую указывает желтая стрелка. Создав новый кадр, нажимаем на него и вновь возвращаемся в настройки градиента рамки, перетащив градиент так, чтобы был виден только белый цвет. Вот собственно и все. Вы сделали простейшую анимацию буквально в два клика. Чтобы у вас не случилось эпилепсии, стоит выделить оба кадра, и на любом из кадров, нажать на строку времени. Выбираем 1 или 2 секунды. Хотя, ради интереса, можно задать на одном кадре 2 секунды, а на другом 0.5. Таким образом, вы регулируете длительность задержки до появления следующего кадра. Красная стрелка указывает на запуск.





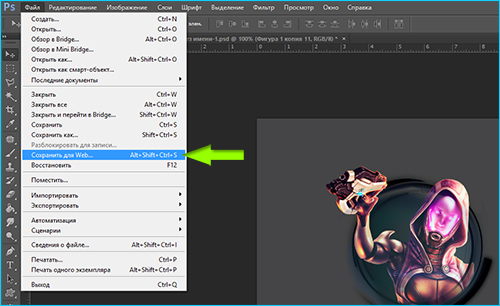
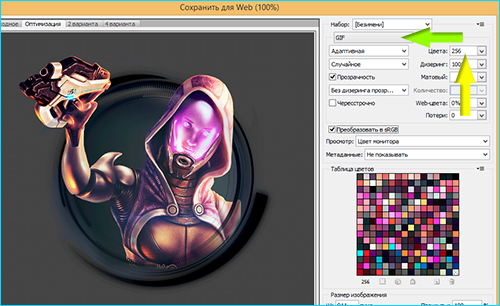
Сохранять анимацию необходимо немного иначе, чем мы привыкли, сохраняя отредактированные картинки. Переходя по вкладке "Файл", идем чуть ниже и нажимаем "Сохранить для Web...". В открывшемся окне сразу смотрим на параметры справа. Зеленая стрелка напоминает вам, чтобы вы не забыли переключиться да данный формат, чтобы гифка сохранилась как надо. В случае если анимация весит слишком много, должен помочь параметр, на который указывает желтая стрелка. Тут надеюсь, объяснять не надо. В некоторых случаях, отсутствие определенного количества цветов делают анимацию более приятной взгляду и интересной. В завершении, просто жмякаем на копку "Сохранить".



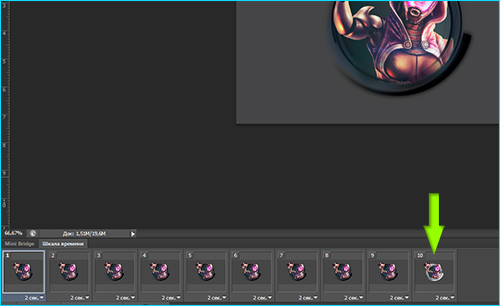
Что касается сохранения, то тут есть небольшая проблема. Делая прозрачную анимацию, вы рискуете убить картинку появлением пилообразных краев и прочей шелухи. Чтобы избежать проблем достаточно просто оставить фон под картинкой. Цвет фона лучше выбирать такой же, как и на форуме, чтобы после отправки сообщения, все видели только лишь прекрасно анимированную картинку. Другой вариант - это APNG анимация, которая не оставляет краев, но тут проблема в том, что не все браузеры считывают данную анимацию и вообще, не стоит усложнять себе жизнь. А между тем, предлагаю продолжить анимировать. Я показал на самом простом примере, но есть случаи, когда работа становится в разы тяжелей. Вот, например: сделаем так, чтобы градиент рамки менялся плавно, а не рывками и пускай еще рамка будет вращаться. Для такого, нам понадобится гораздо больше слоев. Но, помните, что чем больше вы делаете слоев в своей анимации, тем больше она весит. Так что нажимаем на первый кадр и дублируем его, пока наш бывший второй кадр не поменяет свое число с 2 до 10.

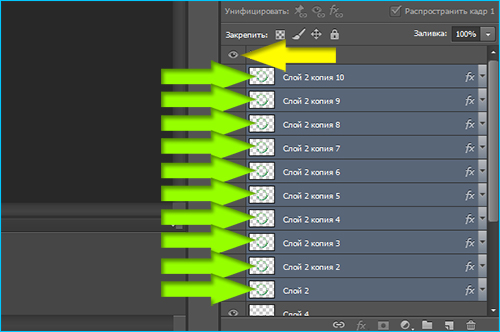
Так как наша рамка будет изменяться путем физического контакта, одной рамкой нам не обойтись. Делаем девять дубликатов - по одной рамке на каждый кадр. Однако вы заметили ужас, который возник при наложении десяти слоев друг на друга. Я специально не сказал об этом сразу, чтобы вы обратили внимание на данную проблему. Все, что вам нужно сделать, чтобы не было подобного безумия - нажать на первый кадр и закрыть все девять копий, нажав на глазик напротив каждых слоев. Кто не знает, как это сделать, обращаем внимание на желтую стрелку. В дальнейшем, при создании любой новой фигуры, она будет автоматически отображаться на каждом кадре. Чтобы не выключать эту фигуру на каждом кадре по отдельности, достаточно выключить ее на главном-первом кадре и включить на необходимом.

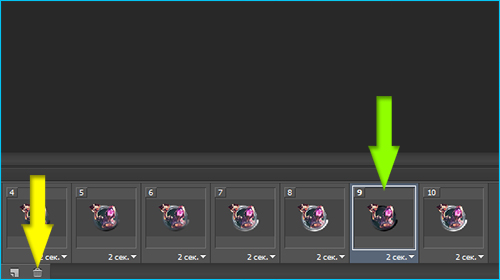
Чтобы не запутаться, для начала, займемся градиентом. Принцип работы вы уже знаете. Суть в том, чтобы передвигать градиент понемногу, чтобы сначала белый цвет лишь еле виднелся, а затем, все больше и больше, пока рамка не станет полностью белой. Не забывайте, что на каждом кадре у вас должна быть включена только одна рамка. Главную так же отключаем по отдельности в каждом кадре. Кадр 1 - Слой 2 / Кадр 2 - Слой 2 копия 2 / Кадр 3 - Слой 2 копия 3 и т.д. В итоге, у меня получилось два лишних кадра, а значит и два слоя. Чтобы удалить лишние кадры, кнопка «делит» вам не поможет, так как вместо этого будут удаляться слои. Для удаления кадра, вам нужно нажать на необходимый кадр (в моем случае, это был кадр 9) и нажать на кнопку корзины (желтая стрелочка укажет дорогу), рядом с кнопкой, которая создает новые кадры. Удалив 9й кадр, мы видим, что 10й, решил как в фильме про Спартака, встать на место 9го кадра, выкрикнув: "Это я 9й кадр!". Ну ок - удаляем. Проводим аналогичную зачистку и среди рамок, удалив две последние копии.

Настраиваем кадры: 1 кадр - 2 секунды, все остальные кадры - без задержки. Видим, что вроде как все получилось, но, анимация выглядит обрывистой. Доходя до конца, рамка слишком резко возвращается в самое начало, что не есть хорошо. Если вы ленивы, как и я, вам поможет такой вариант: Просто нажимаем на предпоследний кадр и копируем его, с помощью уже известной нам кнопкой. Скопированный кадр, перемещаем в самый конец. Таким вот нехитрым способом, дублируем и переносим все кадры, кроме первого и последнего. Тут главное не запутаться. На деле, у нас получится так, что дойдя до середины, мы вернем время вспять и вернемся обратно к первому кадру. Если вы все сделали правильно, то в итоге должно получиться 14ть кадров и анимация, как на моем примере. Для создания бесконечного перехода, необходимо вместо копирования предыдущих кадров, продолжить замену черного на белый, сверху - вниз. Тут, конечно, понадобится больше копий самих рамок и, вообще, это так муторно, что, надеюсь, моих объяснений будет достаточно.
Альтернативный-упрощенный вариант от армии пчел:
1. http://gyazo.com/a0455ef679bf82de386081de5442be88
2. http://gyazo.com/adee00083986de3758b6b8c29daa8976
3. http://gyazo.com/2ec434a9df2aae0dd537f371f30d1c7c
4. http://gyazo.com/e452bf0e7889ade351711d9453a4f76d
5. http://gyazo.com/defcb98319890e235b195e7ce3922eb0

Мы сделали переход градиентов, и дело осталось лишь за тем, чтобы заставить рамку вращаться. Так как, чуть выше, я поленился добавлять еще тонну слоев и кадров, и переход нашего градиента не зациклен, вращаться рамка будет тоже не бесконечно, а постоянно возвращаясь назад. Итак, все просто: каждый следующий кадр рамка должна поворачиваться на несколько градусов. Нажимаем на кадр 2 - вращаем рамку/ кадр 3 - вращаем рамку чуть дальше и т.д. Главное, следите за тем, какие рамки вы вращаете и за номерами кадров. После 8го кадра, рамки крутить уже не нужно, т.к. эти кадры - копии ваших предыдущих и рамка просто поедет назад. Чтобы придать нашей обрывистой анимации какой-то интерес визуальный, попробуйте рамку на 8м кадре, не трогать, чтобы она была в том же положении, что и на первом кадре.

Тут, пожалуй, я и закончу. В принципе, данные азы, должны помочь вам в том, чтобы самостоятельно разобраться с анимацей. Главное тут, просто понять, как и куда тыкать, и что из-за этого может произойти. Попробуйте после этого урока, сделать эффект вспышки на кадре: Добавляем белый слой, поверх любой картинки, ставим прозрачность на ноль и с каждым кадром добавляем по 10-20% прозрачности. Так же, можно сделать интересный эффект, если в настройках коррекции цвета менять цветовой тон. В общем, одно только ограничение - ваше воображение.
Совет от фуфа:
Чтобы лучше разобраться в гиф анимации, достаточно открыть в фотошопе несколько гиф файлов, тем самым, посмотрев на происходящее изнутри.



 Войти
Войти Регистрация
Регистрация









.png) Український (UA)
Український (UA).png) Русский (RU)
Русский (RU)
.png) English (ENG)
English (ENG)